내가 사용하는 에디터는 비주얼 스튜디오 코드,
텍스트 에디터를 많이 사용해봤지만 vscode가 제일 편하다.
Visual Studio Code 웹 사이트에 들어가서 다운로드한다.
https://code.visualstudio.com/

이미 설치되어 있는 상태이므로 ㅠㅠ 설치 과정은 없습니다.
다운을 받았으면 영문으로 받아졌을 겁니다.
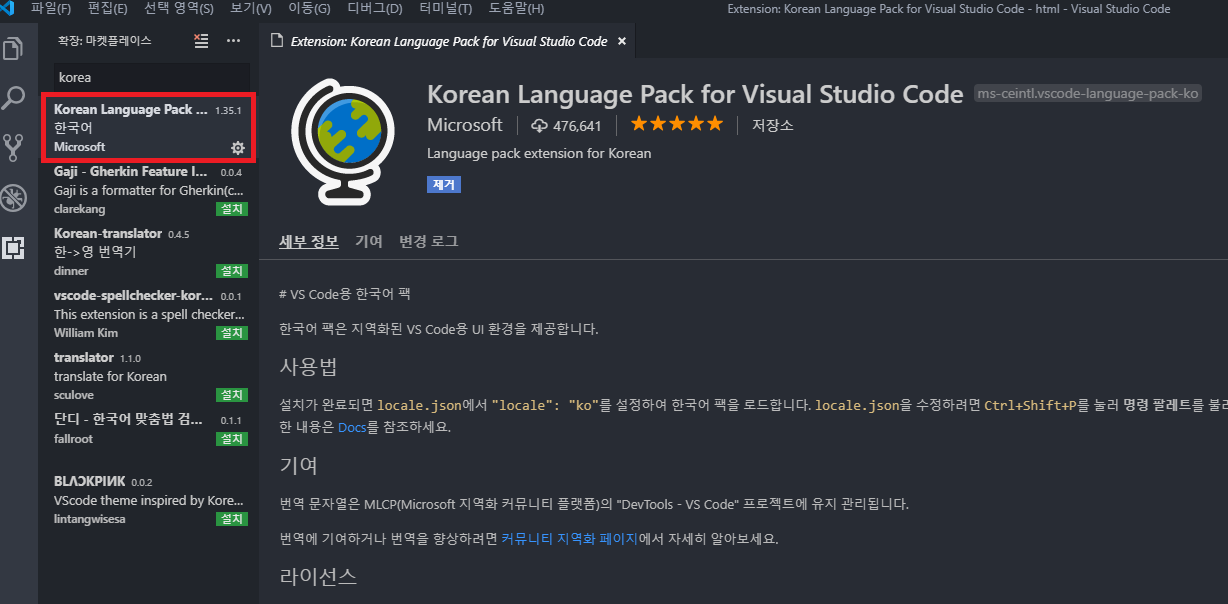
하지만 저는 영어울렁증이 있으므로 한국어 패키지를 다운로드할 것입니다.

전 이미 설치해놨어요 ㅎㅎㅎ korea만 쳐도 나옵니다. install 하신 후 다시 키면 한국어로 짠! 하고 바뀌어져 있습니다.
음 sass 확장 프로그램 설치하기 전,
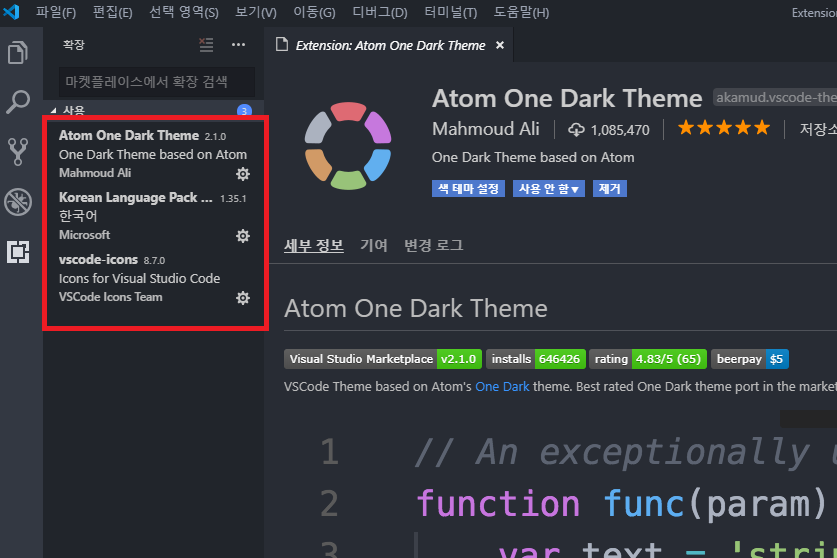
제가 사용하는 테마가 궁금하실 수도 있으니 알려드리겠습니다.

sass 설치 과정을 기록하려고... 테마와 한국어 패키지만 받아놨어요.
테마는 atom 사용할 때 익숙해서 있나 찾아보던 중 있길래 atom테마로 계속 사용하고 있고요! 아이콘은 기본 vscode-icon 사용하고 있어요.
아이콘은 딱히 사용 안 해도 되지만 사용하면 sass나 폴더 모양이 한눈에 보이기 때문에 저는 사용합니다!
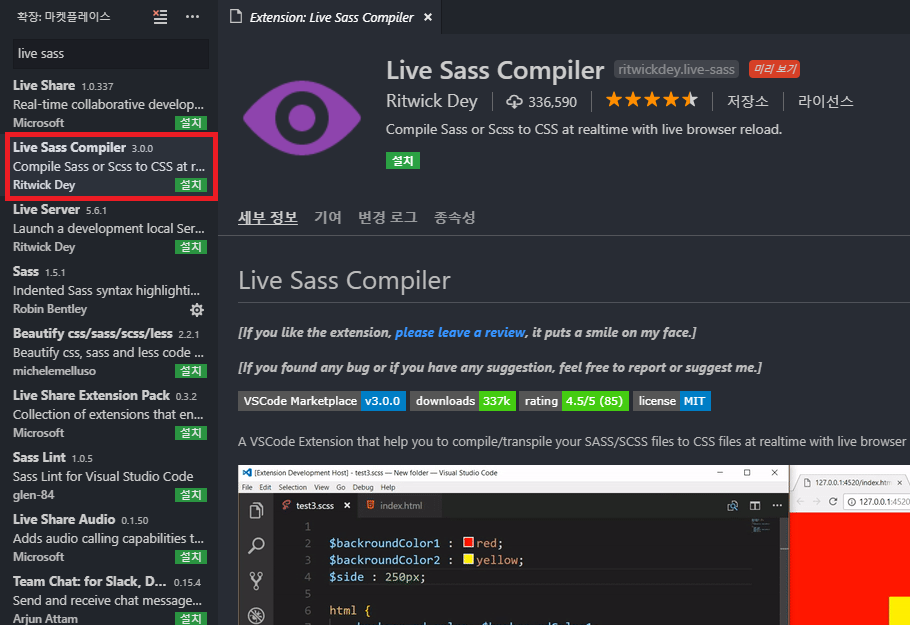
자 이제 sass 확장 프로그램을 추가할 거예요!

sass 치니까 제일 먼저 뜨네요.
얘부터 받아봅시다.

그다음엔 live sass 컴파일러를 다운로드할 거예요.
이 친구는 라이브 코딩 가능하게 해주는 아이랍니다.

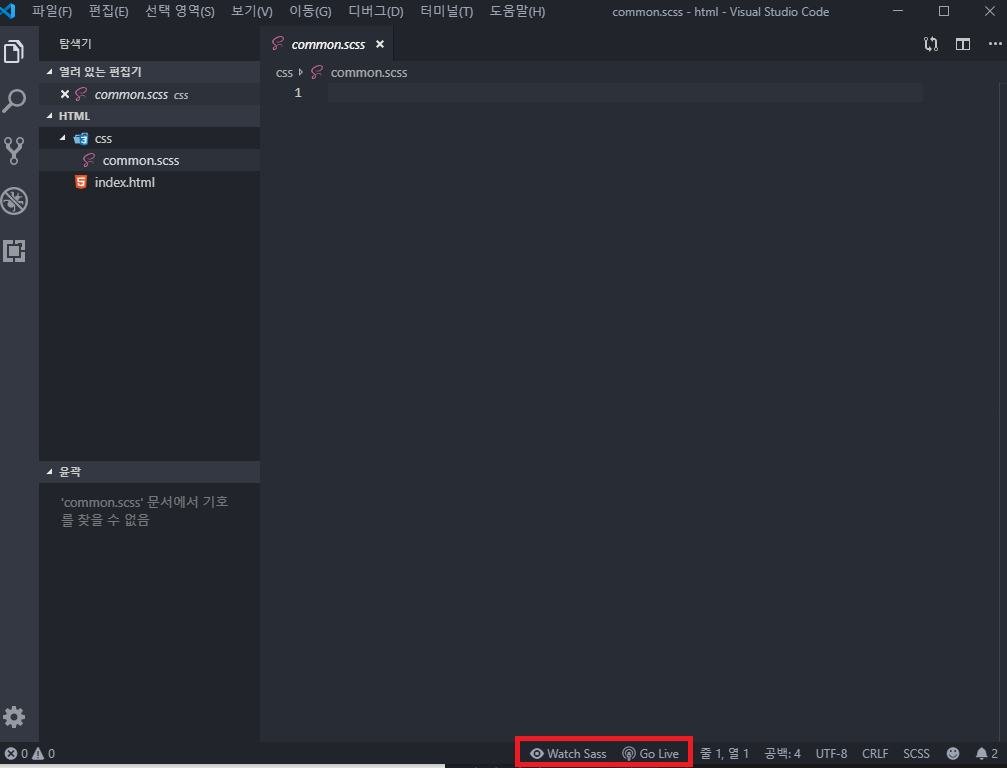
그럼 요렇게 하단에 watch sass와 go live가 생겼을 거예요.
scss 사용할 때는 꼭 눌러주고 작성하시면 됩니다.
여기까지 따라 했으면 vscode에 sass 컴파일러 확장 프로그램 추가 완료입니다!

그 다음으로는 해도되고 안해도되지만 그래도 scss작업 중 ctrl+s 누르면
자동적으로 .css 파일 생성되고 저장되는 것이 좋으니
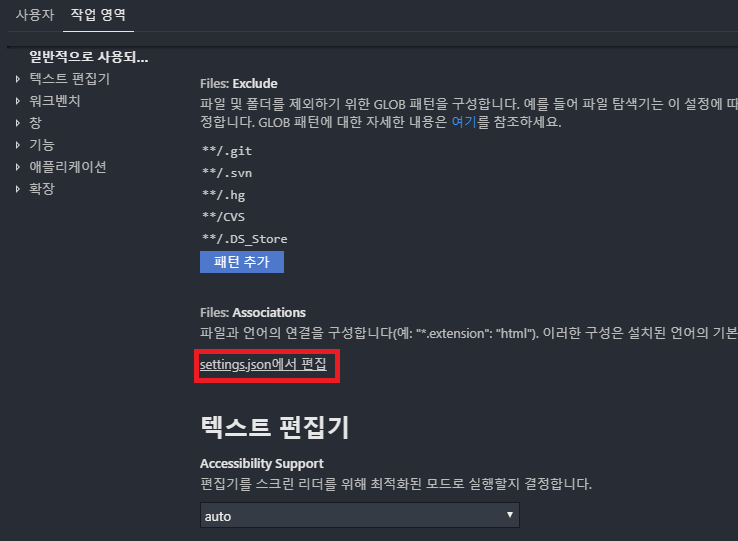
파일 - 기본설정 - 설정 - setting.json으로 갑니다.

https://github.com/ritwickdey/vscode-live-sass-compiler/blob/master/docs/settings.md
셋팅에 관련된 문서입니다.
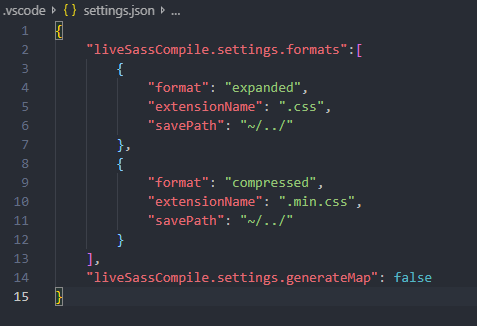
저는 일단 저렇게만 했어요.
만약 설정이 더 필요하면 추가하겠죠..?
{
"liveSassCompile.settings.formats":[
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../"
},
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../"
}
],
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.includeItems":[ // 경로에 있는 .scss파일만 컴파일
"/css/scss/ *.scss"
]
}.css와 .min.css 같이 저장하고 싶어서 두개 했어요.
.min 필요 없다면 삭제해도 됩니다.

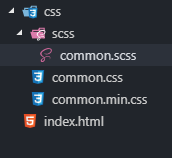
저는 css폴더 안에 .css 파일이 있고,
하위 scss폴더에 .scss를 넣고 싶어서 savePath를 ~/../로 했습니다.
경로는 저장하고 싶은 위치에 변경하면 될 것 같아요.
그럼 vscode scss 설치 및 셋팅 편 마치겠습니다 ^.^
**** 추가 사항
"liveSassCompile.settings.includeItems" 를 추가했다.
추가한 이유는 기본 vscode에서 사스 컴파일을 하면 모든 css가 컴파일이 되어버린다. 작업할 때, 생각지도 못했던 라이브러리에 들어있던 scss들도 컴파일이 되어버렸다. 나중에 다 지우느라 애를 먹긴했지만.... ㅠㅠ... 저 셋팅을 추가함으로써 더 이상 내가 선택한 폴더의 scss 외에는 컴파일이 안된다!
'BLOG > HTML&CSS&SCSS' 카테고리의 다른 글
| svg 이미지 파일 없이 css로 그리기 (0) | 2019.06.26 |
|---|---|
| SASS/SCSS/LESS를 CSS로 변환시켜주는 사이트 (0) | 2019.06.26 |
| css 페이지 드래그 색상변경하기 (0) | 2019.06.26 |
| vscode 추천 확장 프로그램 (0) | 2019.06.13 |
| SASS(SCSS) 시작하기 - 설치편 (0) | 2019.06.11 |



