CSS를 사용하면서 수정사항이 발생할 때, 하나하나 하드코딩을 해야 해서 답답했다.
SASS를 사용하면 개발언어처럼 변수에 색상코드를 담거나, 폰트 사이즈를 빠르게 바꿀 수 있다는 소리를 들었지만 막상 설치부터 두려웠었지만 너무 익숙해져 버렸다.
이제는 SASS 없이 사용하면 다소 답답함이 생긴다.
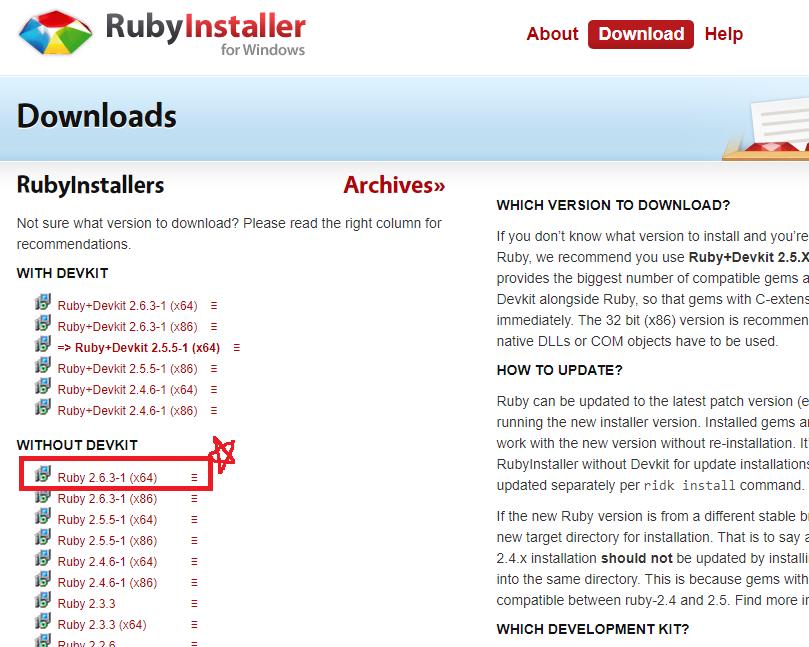
루비 설치하기 ( https://rubyinstaller.org/downloads/ )
SASS를 사용하려면 루비가 설치되어있어야 한다.
맥은 기본적으로 루비가 설치되어 있다고 들었지만 윈도우는 아니기에 설치해준다.

저는 데이브 킷 없는 것으로 설치했습니다.

Next 클릭

경로 설정은 원하는 곳에 설치해주시면 됩니다.
패스 설정과, UTF-8 인코딩으로 하기로 저는 설정했습니다.
Install 클릭

설치 중...

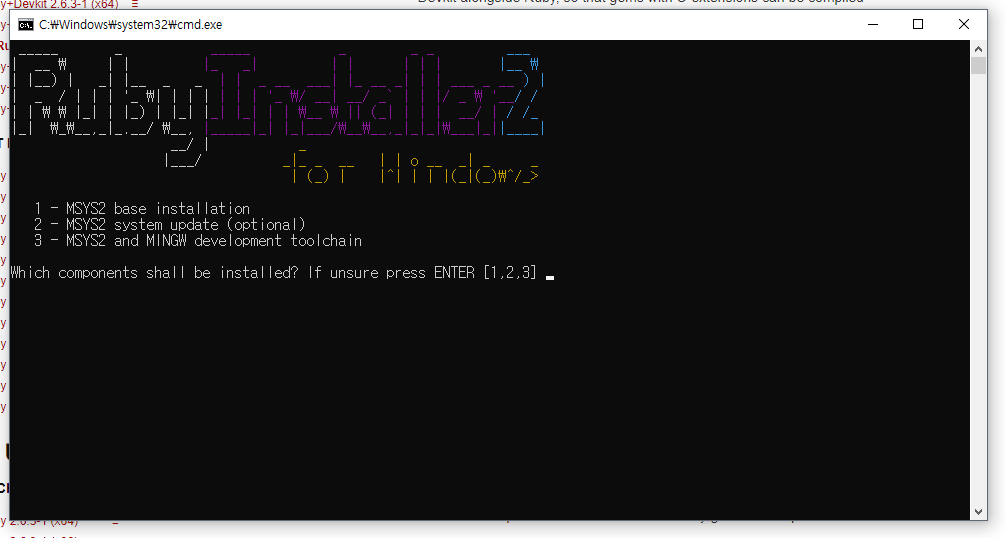
설치 완료!

윈도우 + R 키를 눌러 cmd 창을 엽니다.

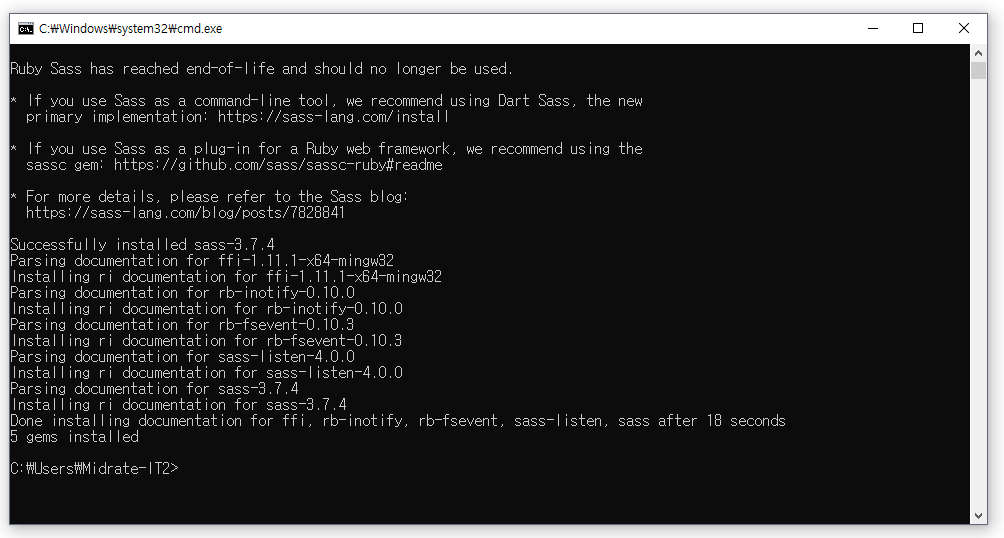
gem install sass 입력

SASS 설치 완료!
다음 편에는 사용하는 방법을 알아보도록 하겠습니다.
'BLOG > HTML&CSS&SCSS' 카테고리의 다른 글
| svg 이미지 파일 없이 css로 그리기 (0) | 2019.06.26 |
|---|---|
| SASS/SCSS/LESS를 CSS로 변환시켜주는 사이트 (0) | 2019.06.26 |
| css 페이지 드래그 색상변경하기 (0) | 2019.06.26 |
| vscode 추천 확장 프로그램 (0) | 2019.06.13 |
| SASS(SCSS) 시작하기 - VS CODE설치 및 셋팅 (1) | 2019.06.11 |



