그냥 사용해도 vscode는 매우 우수한 프로그램이다.
하지만 더 편하고 빠르게 코딩하기 위해서 확장 프로그램을 다운 받는 것이 좋다.
사용하면서 편했던 플러그인 들을 소개합니다.
Auto Rename Tag
태그 네임 변경해야하는데 닫는 태그 찾기 귀찮을 때 같이 변경되어서 편해요.
(가끔 안먹힐 때도 있으니 확인 꼭 해야해요!)

Active File In Status Bar
프로그램 왼쪽 하단 상태바에 작업중인 파일 경로를 표시해줍니다.

Bracket Pair Colorizer
괄호 안에 괄호 색상 구분해주는 플러그인 입니다.

Color Highlight
기본 색상도 있지만 한눈에 보기 쉽게 색상표현해줌

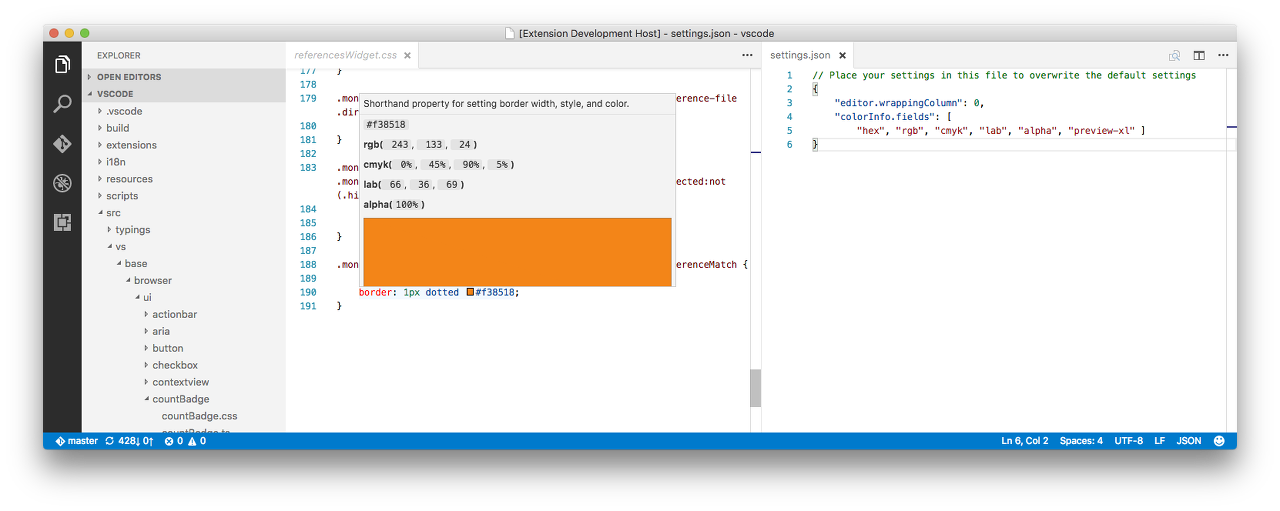
Color Info
포토샵이 있다면 딱히 필요하진 않는데, rgb와 hex 값을 같이 볼 수 있어서 좋음

'BLOG > HTML&CSS&SCSS' 카테고리의 다른 글
| svg 이미지 파일 없이 css로 그리기 (0) | 2019.06.26 |
|---|---|
| SASS/SCSS/LESS를 CSS로 변환시켜주는 사이트 (0) | 2019.06.26 |
| css 페이지 드래그 색상변경하기 (0) | 2019.06.26 |
| SASS(SCSS) 시작하기 - VS CODE설치 및 셋팅 (1) | 2019.06.11 |
| SASS(SCSS) 시작하기 - 설치편 (0) | 2019.06.11 |



