깃허브 블로그를 사용할 때, jekyll 테마를 사용한다.
이번엔 윈도우 환경에서 지킬 서버를 설치할 것이다.
(그냥 커밋하는 족족 확인하는 방법도 있지만 로컬에서 확인하고 올리고 싶으니깐..)
- 맥환경은 조만간 올릴예정
1. 루비설치
지난번에 scss 설치할 때 루비를 설치했다. 하지만 데브킷이 없는 것으로 받았기 때문에 다시 루비 다운로드 페이지에 가서 데브킷이 있는 루비를 설치한다.
https://rubyinstaller.org/downloads/
Downloads
Which version to download? If you don’t know what version to install and you’re getting started with Ruby, we recommend you use Ruby+Devkit 2.6.X (x64) installer. It provides the biggest number of compatible gems and installs MSYS2-Devkit alongside Ruby, s
rubyinstaller.org

저는 2.4.9 x64 설치했습니다. (최신버전 안될 수 있으니 혹시몰라서..)
(설치과정 생략할게요.)
설치가 완료되면 ruby --version 입력
ruby --version
그러면 버전 정보가 뜹니다.
그럼 제대로 루비가 설치된거예요!
2. 지킬(jekyll) 설치 (서버설치)
그 다음에는 지킬 서버 설치하기
gem install jekyll
gem install minima
gem install bundler
gem install jekyll-feed
gem install tzinfo-data
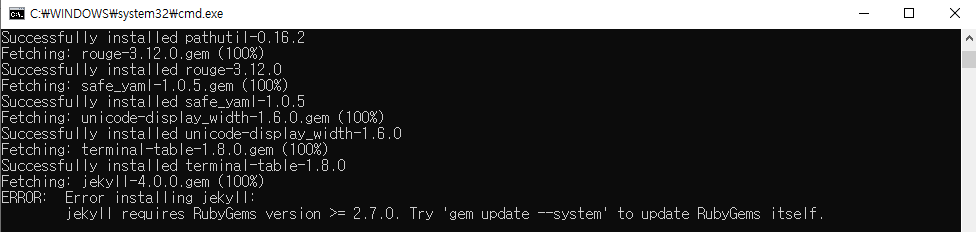
이렇게 인스톨 하면서 잘되면 좋겠지만

ERROR: Error installing jekyll:
jekyll requires RubyGems version >= 2.7.0. Try 'gem update --system' to update RubyGems itself.이런 에러가 날 수 있습니다.
이 에러는 gem 버전이 낮으므로 2.7.0 이상 버전으로 업데이트 하라는 에러문구입니다.
gem update --system 입력해 업데이트 해줍니다.
gem update --system그리고 다시 gem install jekyll 부터 설치하면 잘 됩니다!
설치를 다 하고 jekyll -v 하면 설치된 버전이 나옵니다.
jekyll -v
저는 4.0.0으로 나오네요.
다음으로 아래 지킬 사이트를 참고했습니다.
http://jekyllrb-ko.github.io/docs/windows/
윈도우즈에서의 Jekyll
윈도우즈가 공식적으로 지원되는 플랫폼은 아니지만, 몇 가지만 손보면 Jekyll 을 실행할 수 있습니다. 이 페이지의 목적은 윈도우즈 사용자에 의해서 발굴된 정보들을 모아두는 것입니다.
jekyllrb-ko.github.io
관리자 권한이 발생하지 않도록 bundle config path vendor/bundle 추가했습니다 (혹시 몰라서..)
bundle config path vendor/bundle그리고 블로그 폴더를 생성해야겠지요!
jekyll new my_blog
--중간생략

폴더 설치가 완료되고난 후 jekyll server를 쳐서 서버를 열어줍니다.
jekyll server그럼 주소를 열어보라고 하네요.
Server address: http://127.0.0.1:4000/
주소를 열어 확인하면 됩니다.
저기에 있는 에러라고 뜨는건 파비콘이 없어서 뜨는 에러니 무시해주셔도 됩니다.

짠! 그럼 지킬 블로그 설치 완료 ㅎㅎ! 이제 맘대로 꾸미면 됩니다.
직접 꾸미기 좀 그렇다 테마를 써야겠다 하시는 분들은 아래 참고하시면 됩니다.
2. https://themefisher.com/best-jekyll-themes/
3. 테마적용하기
테마 적용 전까지는 쉽게 따라올 수 있습니다. (아마도..?)
하지만 나는 테마를 적용하려고 하지만 하자니 에러나서 포기하는 경우가 있을 거예요. (아마도...?)
제가 선택한 테마는 이 테마 입니다.
https://github.com/themefisher/kross-jekyll-portfolio-template
themefisher/kross-jekyll-portfolio-template
Kross jekyll Creative Portfolio Template ported from https://themefisher.com/products/kross-creative-portfolio-template. - themefisher/kross-jekyll-portfolio-template
github.com
my_blog 폴더에 있는 내용을 지워주고 다운받은 파일을 적용해줍니다. 혹은 새 폴더를 만드셔도 됩니다.
(저는 제 깃 블로그 폴더에다 할거라 새 폴더를 만들었습니다.)
여기서 똑같이 jekyll server을 하면 서버가 안뜰거예요. 이유는 플러그인 등등 필요한 것들이 없기 때문입니다.
위 주소를 들어가 보면 아래 내용이 있습니다.
Deployment
To run the theme locally, navigate to the theme directory and run bundle install to install the dependencies, then run jekyll serve or bundle exec jekyll serve to start the Jekyll server. I would recommend checking the Deployment Methods page on Jekyll website.
대충 해석해보면 bundle install을 하고 난 후 jekyll serve 혹은 bundle exec jekyll serve를 하라고 나와있습니다.
bundle install말대로 따라줍니다.

일단 설치
설치가 완료되었으니 jekyll server을 쳐봅니다.
jekyll serve
똑같이 안되는군요.
그럼 이번에는 bundle exec jekyll serve를 쳐봅니다.
bundle exec jekyll serve
되네요!
저랑 같은 테마를 받으신 분들은 이렇게 나오게 됩니다.

제가 받은 테마로 잘 나오네요.
깃허브 초보님들 화이팅 :)
'BLOG > Tool&Dev' 카테고리의 다른 글
| github, gatsby 블로그 만들기 - 윈도우편 (0) | 2019.10.23 |
|---|---|
| github, jekyll 설치 및 테마 적용하기 - 맥OS편(MAC) (1) | 2019.10.21 |
| Mac Sourcetree(소스트리) 설치 (0) | 2019.10.08 |
| Mac Git 설치 (0) | 2019.10.05 |



