저번 글에서 메일 템플릿 만들었다면 이번 글에서는 코드에 작성하는 방법을 알아볼 것입니다.
email Docs를 가서 봅시다.
저는 영알못이므로 구글의 힘을 빌려 봅니다.
유일하게 볼 줄 아는 영어는 코드 뿐...

creating a contact form으로 들어가 줍니다.

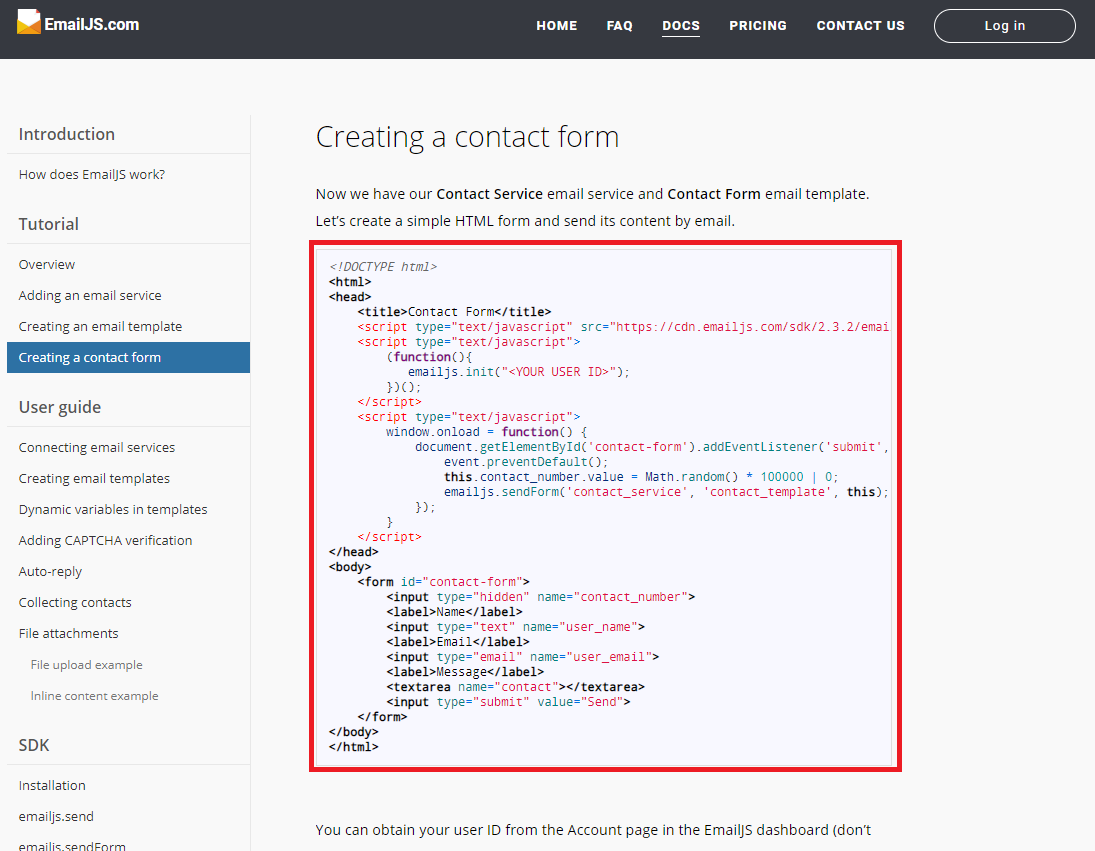
빨간 박스 안에 있는 아이들이 중요한데요!
텍스트 에디터에 복붙해줍니다.
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<script type="text/javascript" src="https://cdn.emailjs.com/sdk/2.3.2/email.min.js"></script>
<script type="text/javascript">
(function(){
// emailJS 유저 ID
emailjs.init("<YOUR USER ID>");
})();
</script>
<script type="text/javascript">
window.onload = function() {
// form id, #contact-form 안에 있는 것들 전송
document.getElementById('contact-form').addEventListener('submit', function(event) {
event.preventDefault();
this.contact_number.value = Math.random() * 100000 | 0;
// 서비스 id, 이메일 템플릿
emailjs.sendForm('contact_service', 'contact_template', this);
});
}
</script>
</head>
<body>
<form id="contact-form">
<input type="hidden" name="contact_number">
<label>Name</label>
<input type="text" name="user_name">
<label>Email</label>
<input type="email" name="user_email">
<label>Message</label>
<textarea name="contact"></textarea>
<input type="submit" value="Send">
</form>
</body>
</html>주석을 좀 달아놨어요!
저렇게 주석단 곳이 중요합니다! (다중요하다는 건가..?)
일단 회원가입하면 유저id를 받아요.
이 유저 id를 저기다 적어주시면 됩니다.
그리고 자바스크립트를 모르시는 분들이 있을 수도 있으니
contact-form은 하단에 <form id="contact-form">태그의 id입니다.
그리고 서비스id와 이메일 템플릿은 저번시간에 만들었던 것입니다!

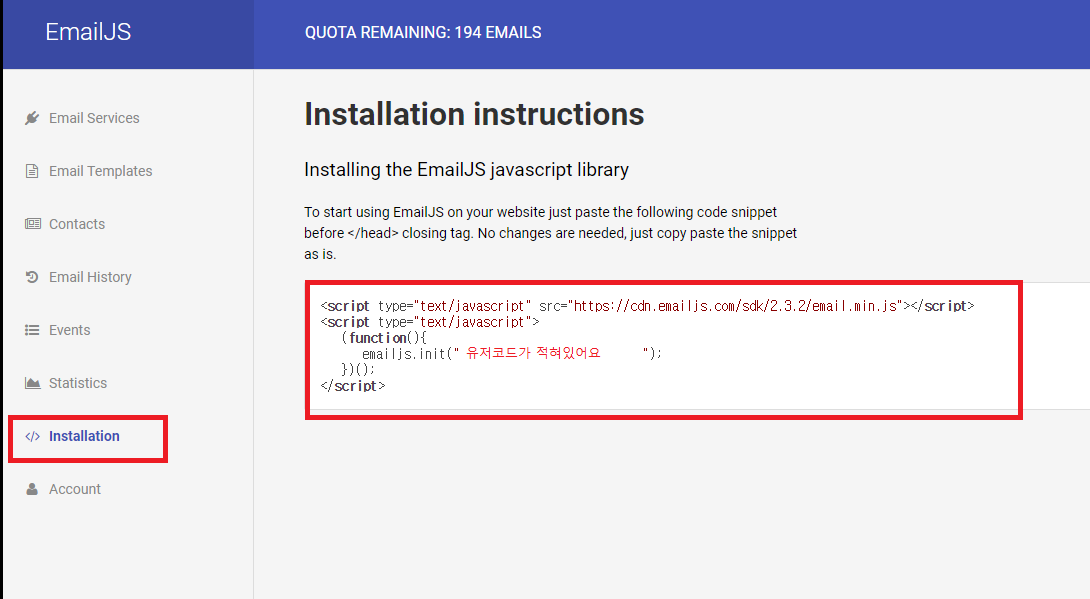
유저코드는 installation에 가면 있어요.
저 빨간 네모 안에 있는 코드 어디서 많이 보지 않았나요?
상단 코드에
!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<script type="text/javascript" src="https://cdn.emailjs.com/sdk/2.3.2/email.min.js"></script>
<script type="text/javascript">
(function(){
// emailJS 유저 ID
emailjs.init("<YOUR USER ID>");
})();
</script>이렇게 적혀있죠.
저 부분만 복사해서 붙여줍니다.
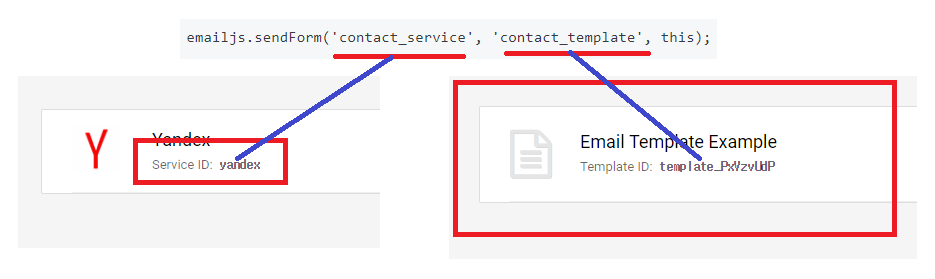
그리고 저번시간에 중요하다던 메일 서비스 아이디
emailjs.sendForm('contact_service', 'contact_template', this);
여기에 적어주세요!

그럼 벌써 메일서버 연결 완료했습니다 ㅎㅎ!
다음 글에서는 나머지 하나 남은 전송하는 방법을 알아볼 겁니다.
'BLOG > JavaScript' 카테고리의 다른 글
| IE9 이하에서 placeholder 보이게하기 2가지 라이브러리 (0) | 2019.06.26 |
|---|---|
| input 비밀번호 보기/숨기기 (눈모양) (0) | 2019.06.24 |
| email input 영어/숫자만 이메일에 유효한 특수문자 입력받게 하기 (0) | 2019.06.24 |
| emailJS로 서버없이 메일전송 만들기3 (16) | 2019.06.20 |
| emailJS로 서버없이 메일전송 만들기1 (0) | 2019.06.19 |



