제이쿼리처럼 대부분의 회사들이 사용한다는 리액트...프론트 언어는 초창기 막 나온 vue만 접해봐서 리액트의 시장을 잘 모르기도 했고 꼭 해야하나? 라는 생각을 했었다.
하지만 대부분의 회사들은 리액트를 많이 사용하더라..... (구인 공고 보면 기본 리액트..)
그래서 올 해는 리액트 마스터로 거듭나기 위해서! 접해보기로 했다.
가볍게 웹사이트 codesandbox.io/ 에서 리액트를 접해보았다.
(리액트라 쓰고 사이트홍보 같은 느낌..)
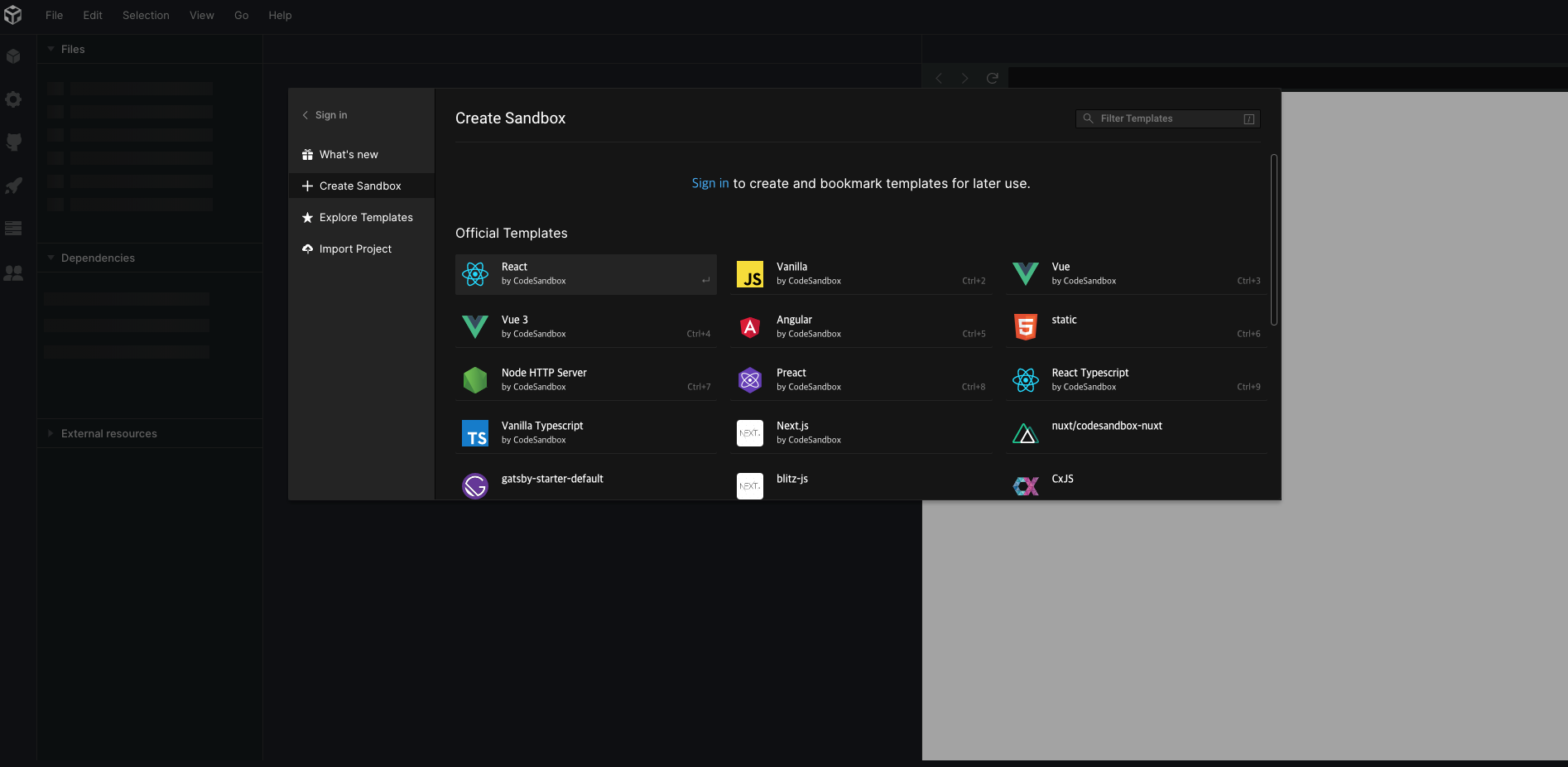
사이트를 들어오면 첫 화면이 이렇게 나온다. 어쩌다 알게 된 사이트인데 프론트 언어 테스트 하기 좋은 사이트 같다. 나중에 앵귤러 공부할 때 사용해봐야지..
나는 리액트를 사용하려고 하기 때문에 첫번째 리액트를 클릭하며 된다.

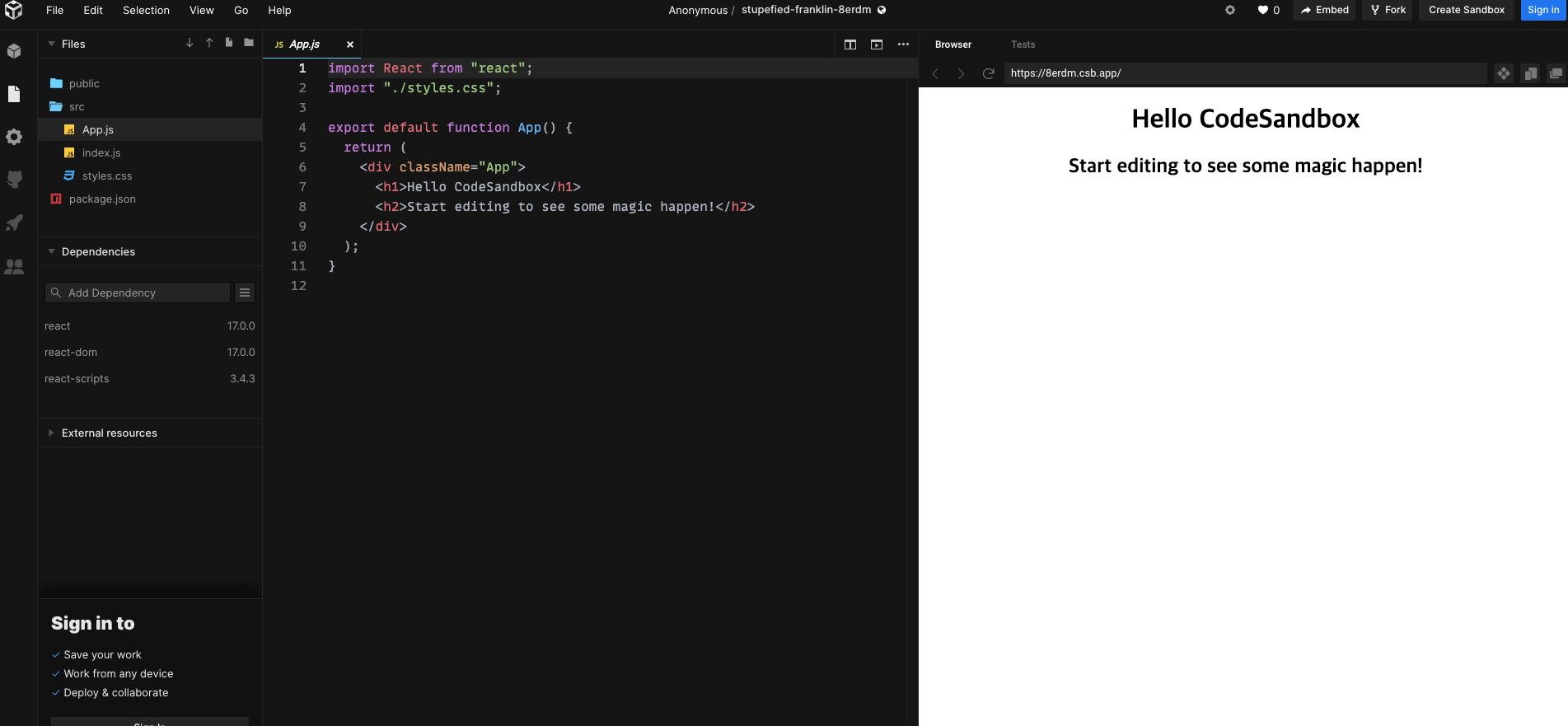
클릭 하고 나면 기본적으로 셋팅이 된다.
로그인을 안해도 코드가 보이다니... 굳

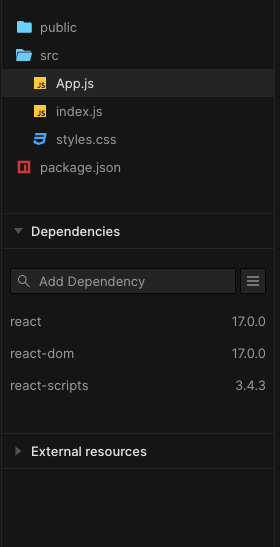
파일 구조를 살펴보면 App.js, index.js가 보인다.

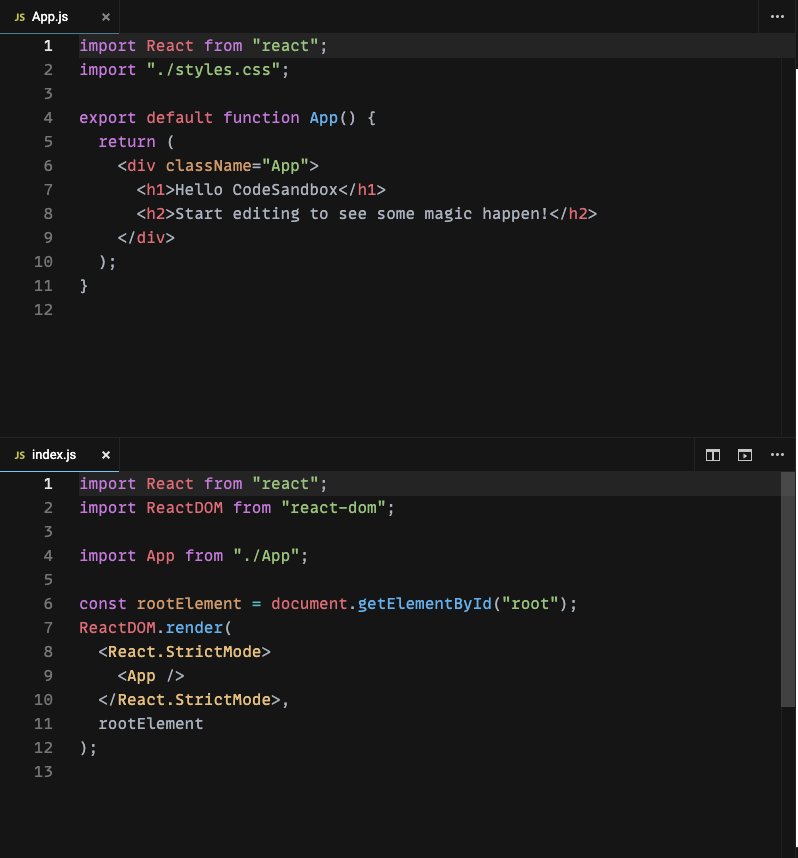
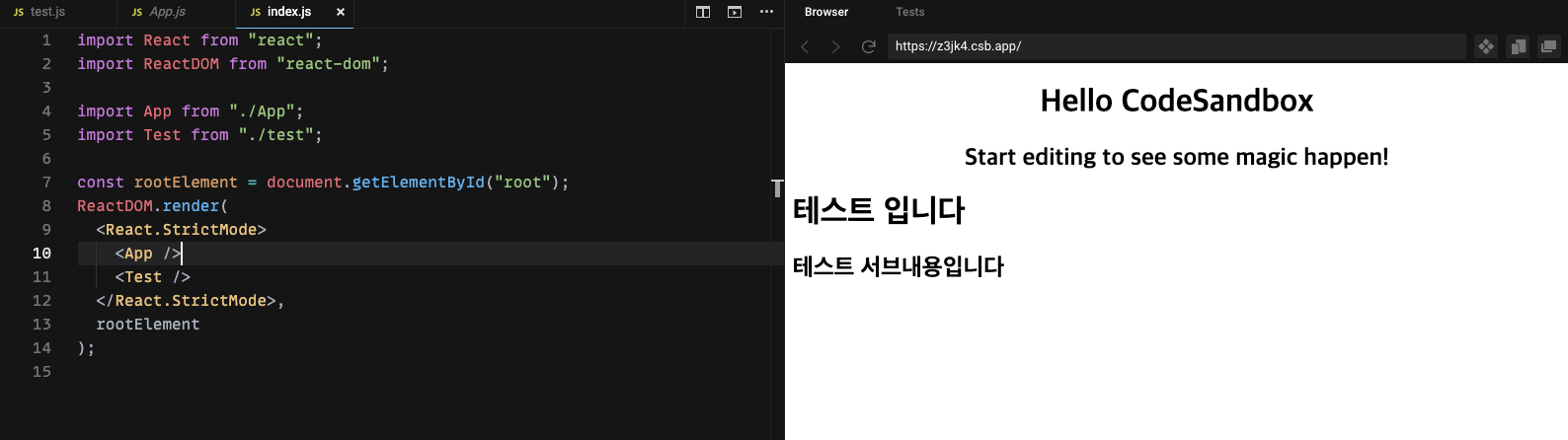
코드를 보아하니 index.js가 메인이고, 그 아래 vue나 jsp같이 인크루드 하는 것 처럼 <App />가 있는데,
저 태그 부분이 App.js에서 작성된 코드를 보여주게 하는 부분인 것 같다.
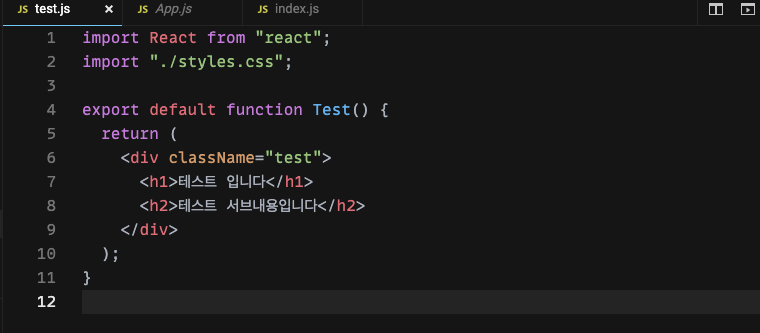
App.js를 보면 html이나 vue와 다르게 함수 안에서 태그를 작성한다. 그리고 class가 아니라 className로 작성을 하는가 보다.
이 부분은 내가 알던 부분과 많이 달라서 생소했던 부분이다. 또한 css를 가져오려면 import를 해야하는 것 같은데.... 앱 하나하나에 다 해야하나..? 알아보아야겠다.

한번 테스트파일을 만들어보았다. 그리고 구성은 App.js와 비슷하게 여 작성을 해보니 바로 화면에 출력되 않았다.
그렇다면 index.js를 만져보아야 겠지..?

index.js에서 test파일도 App과 똑같이 만드니 출력이 되었다.

가볍게 리액트 접하기 좋은 사이트였다.
다음번엔 npm으로 cli설치해서 작업해볼 예정이다. (리액트도 cdn이 있었나...?)
'BLOG > JavaScript' 카테고리의 다른 글
| [node.js] 설치하기 (0) | 2020.12.11 |
|---|---|
| [node.js] some (0) | 2020.01.10 |
| [node.js] Set 과 has (0) | 2020.01.09 |
| [node.js] 오브젝트 병합 assign vs spread (1) | 2020.01.09 |
| [node.js] nodemon (0) | 2020.01.08 |



