https://brunch.co.kr/@dalgudot/101
[실무편] 회원가입을 쉽게 만드는 UI/UX 디자인은?
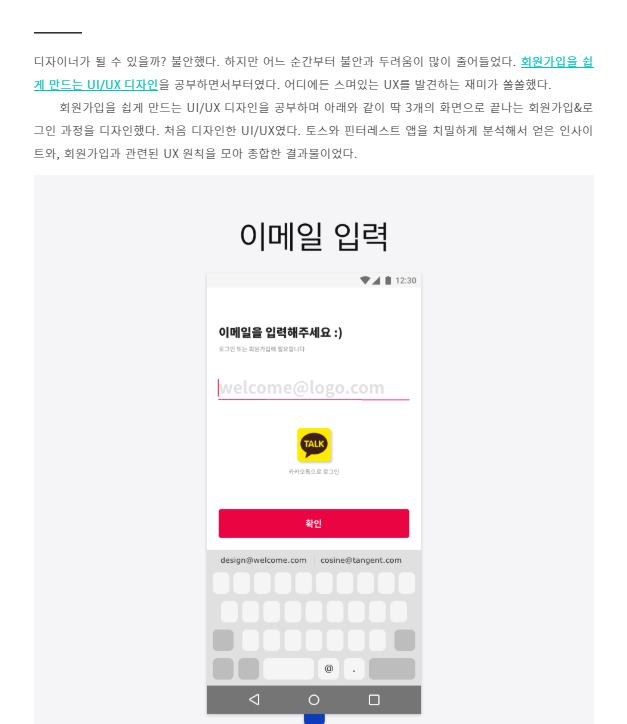
디자인 독학하기 05 | 공부하면서 얻은 지식과 깨달음, 그 과정에서 겪은 시행착오를 공유합니다. [Contents] 01 [실무 적용기] 회원가입을 쉽게 만드는 UI/UX 디자인 02 엄지 영역 디자인하기 03 좋은 UX 디자이너 04 참고자료 디자이너가 될 수 있을까? 불안했다. 하지만 어느 순간부터 불안과 두려움이 많이 줄어들었다. 회원가입을 쉽게 만드는 UI/UX 디자인을
brunch.co.kr
브런치 보면서 굉장히 흥미롭고 멤버&회원가입의 ux구성 정리를 잘해놓은 글이 있었다.
웹은 한 화면에 많은 정보를 담으려고 하는 반면, 앱은 한 화면에 최대한 심플하게 사용자에게 전달하려고 노력한다.
공부를 하면서 ux적인 완성도 높은 결과물을 얻어내는 방법은 여러번의 시행착오인 것 같다.
생각으로 그린 ux와 사용해보며 말한 ux는 너무나도 다르다.
앱의 사용자는 오른손잡이일 수도 있고, 왼손잡이일 수도 있다.
1) 디자이너가 왼손잡이이다. -> 디자인도 왼손기준에 맞춰서 하게된다.
2) 하지만 사용자는 오른손잡이가 많다 -> 디자이너가 왼손잡이라고 해도 대중성을 생각해 오른손 기준으로 디자인이 변경된다.
사용자 편리성을 지향하는 멋진 사람이 되는 한 걸음이 되기를... :)

'BLOG > Design' 카테고리의 다른 글
| svg 아이콘 원하는 두께, 색상 조절해서 다운받을 수 있는 사이트 (0) | 2019.07.05 |
|---|---|
| 웹폰트와 데탑폰트 함께 받을 수 있는 사이트 (0) | 2019.07.02 |
| 무료 편집 디자인 목업 소스 모음 (0) | 2019.07.02 |
| 디자인 소식 바로볼 수 있는 크롬 확장 프로그램 (0) | 2019.07.02 |
| UX/UI 관점에서 보는 사이트 레이아웃 구성방법 (0) | 2019.06.26 |

